
For Project 03, we were tasked with creating a conceptual illustration for a magazine spread based on one of three topics: DIYHOME, OLD TECH, or WEARABLE TECH. Each topic came with an article to base the conceptual illustration on, along with some sidebars and images to include in the spread. I chose the OLD TECH topic, which features an article by Nick Bilton about how old technology continues to be relevant in today’s world despite the introduction of new gadgets and technology.
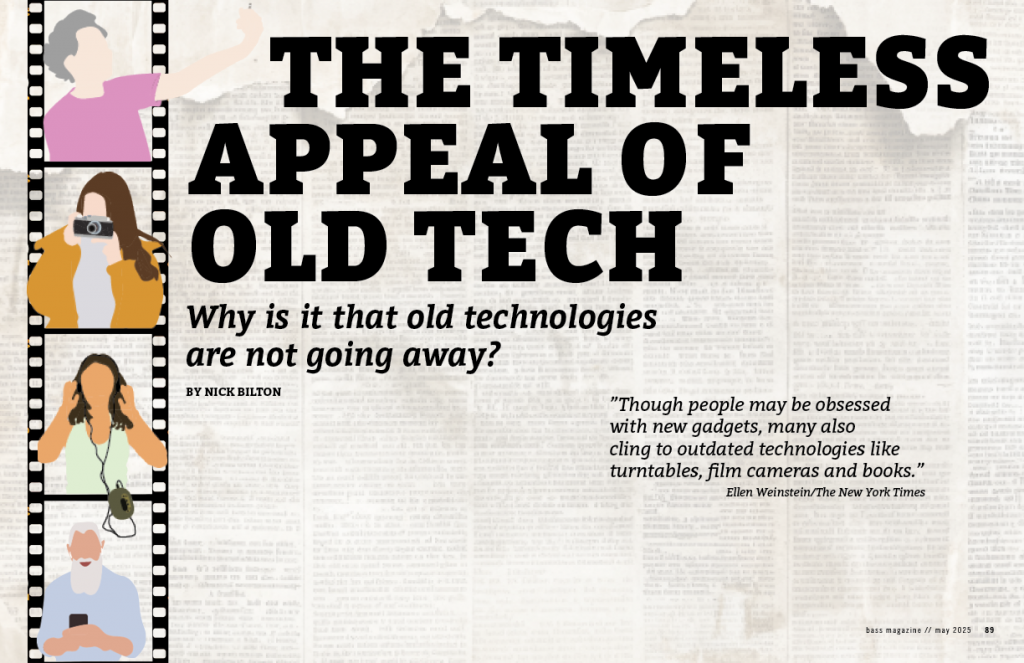
In my illustration for this article, I wanted to depict how newer generations are continuously reaching for old tech, while some older generations are trying out new gadgets. I illustrated young and old people on a film strip and placed it on the opening spread. To unify the opening spread with the next spread, I continued the film strip along the bottom of the next page. I added a faded old newspaper background to give dimension and texture to the pages, which looked a bit plain and overly white before.
On the opening spread, I included a quote by Ellen Weinstein on the right-side page: “Though people may be obsessed with new gadgets, many also cling to outdated technologies like turntables, film cameras, and books.” I think my conceptual illustration represents this quote well. I found this quote attached to the real article posted on the Seattle Times website and thought it fitting to include in my spread.
After adding the text to the next spread, I realized the article was very short, so I had to get creative to fill the remaining white space. I started by adding a callout within the article with a quote I thought was important. This helped lengthen the article but not nearly enough. I looked for images in the provided materials but was disappointed to find none. I ended up finding my own image, which I feel fits alright, though it’s not my favorite. I wished the article had come with an image to add.
Next, I designed the sidebar from the provided materials. I made it larger than usual to fill the space, given the short article. I like how it turned out, though I wished it didn’t have to be so large. Finally, after adding the sidebar, there was still some room at the bottom. I brainstormed and tried rearranging the page, but it never looked right. Ultimately, I decided to add some of my own copy at the end, summarizing the article’s message in one sentence. I really like this addition as it pulls the spread together nicely.
Overall, I’m decently pleased with the outcome of my conceptual magazine spread. This wasn’t my favorite project, as I struggled with coming up with a conceptual idea. I don’t think conceptual illustrations are my strong suit, but I enjoyed exercising this skill throughout the project!