For this project, I took inspiration from the designer Mari White. I really wanted to go off the beaten path with this assignment and looked for inspiration from lesser-known contemporary designers with a distinct styles. I found Mari White by accident on Pinterest and followed the links to their website, Behance site, and Instagram. Their “poster experimentations” series, which was done out of a desire to rekindle their creative spirit, really spoke to me because of their energy and dynamic use of layered elements.
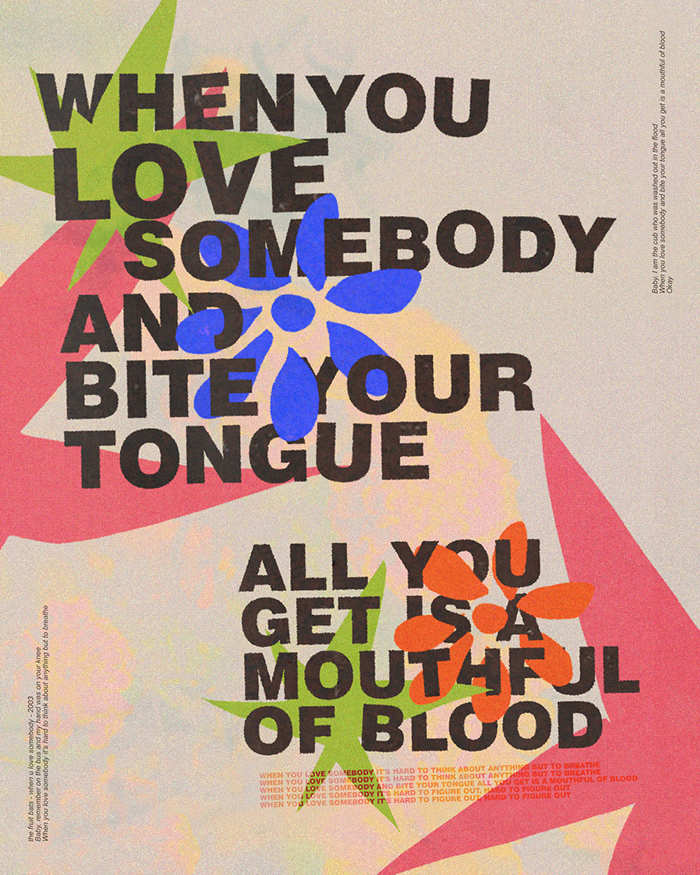
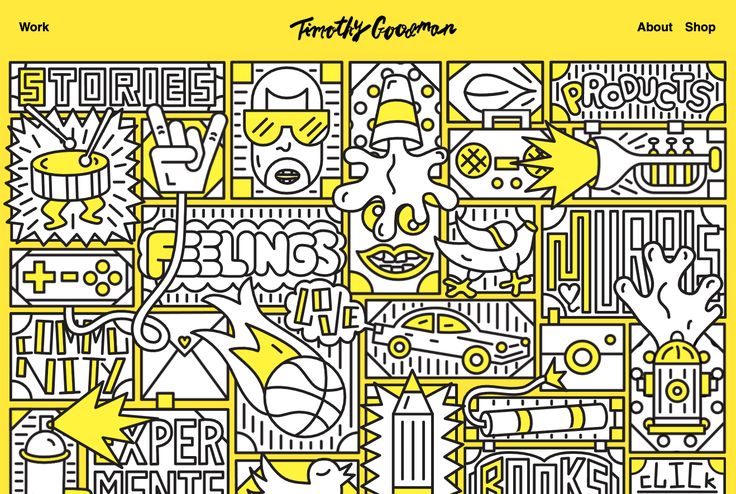
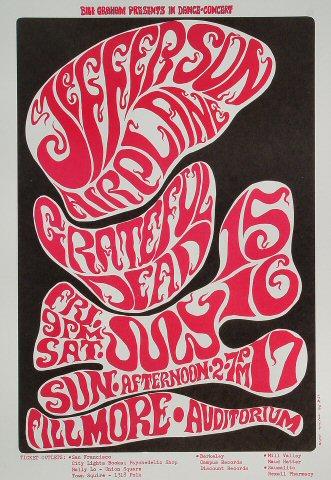
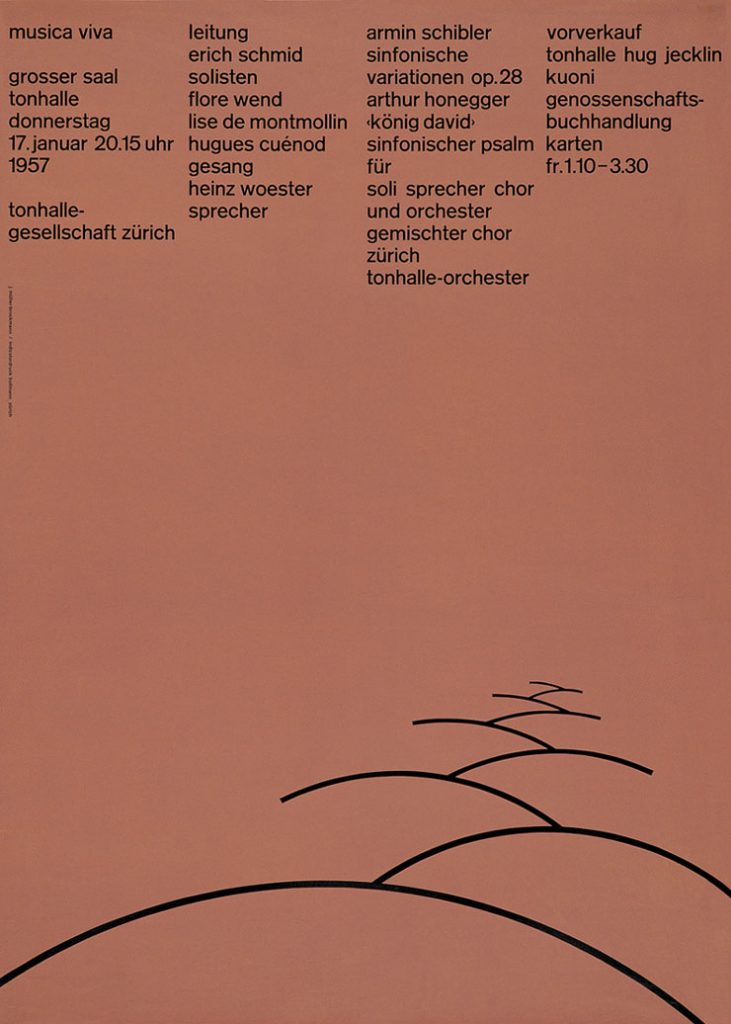
There isn’t much on the internet about Mari White apart from examples of their work. They’re a brand designer based in Tampa who has more recently designed band tour posters and shared a fair bit of personal artwork. I think this poster says a lot to me about them:
Mari is contemporary not only in their designs, but in their experience as a designer in the age of social media. The “poster experiementations” designs deviate significantly from their cleaner brand work and are more reflective of their internal artistic passion. I think this is why I was attracted to these designs in the first place.
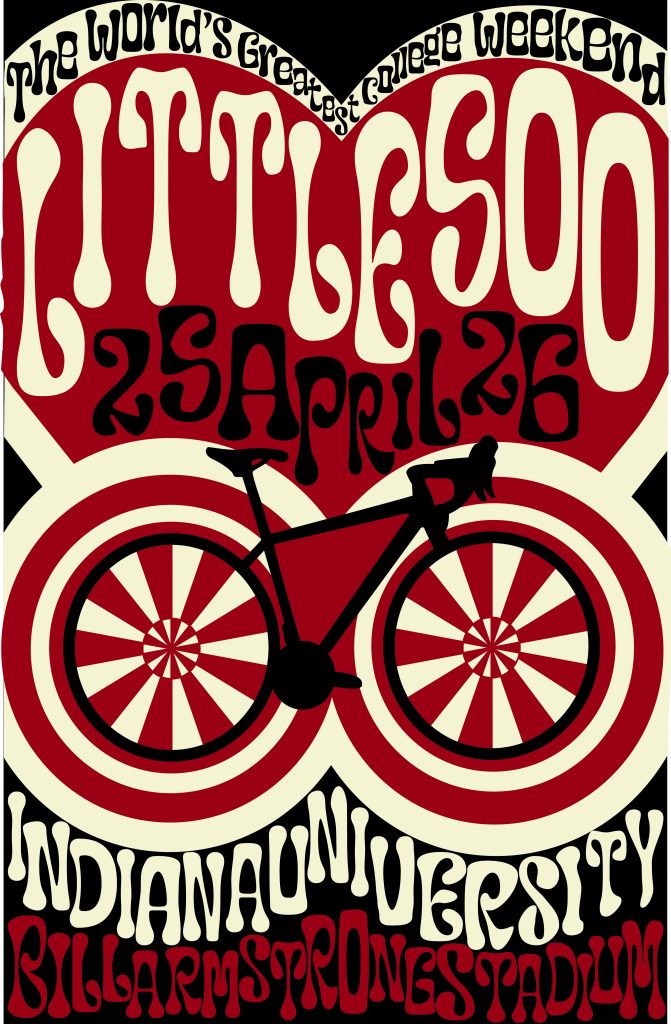
The main typography is hand-lettered. Many of Mari’s designs feature uneven lettering that look as though they’ve been cut out of paper and pasted onto the poster. Although I kept my letters a bit cleaner, I wanted to hand-letter to get that spontenaiety. I tried to imagine what it would look like if I were to cut out the letters from a sheet of paper. In some of Mari’s designs, the letters have a darker double behind them, resembling a drop shadow. I also used this technique on the letters and on the red background shape. For the location, dates, and url, I used a royalty-free font called “Paper Johnny” that mimicks this cut-paper look.
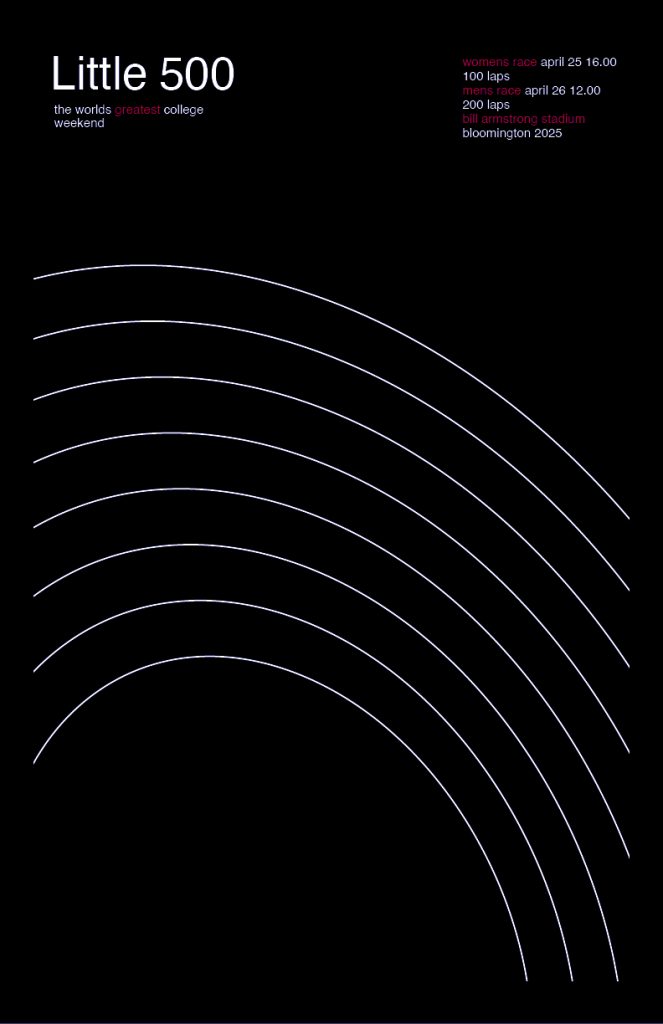
Mari’s designs use lines criss-crossing in and around the typography to create a sense of energy and motion. In this spirit, I included lines in my design which are patterned with the checkers associated with racing. As Mari does, I passed these paths over and behind the main lettering.
The colors for this poster came from a couple of different places. The red of the background shape comes from the IU brand guide to link the poster to the Little 500 and to the school. The cream color, however, comes from Mari White’s tendency to use a cream color like a faded paper in their poster designs.
Over everything, I used two different paper textures. Mari White’s posters make generous use of texture, especially paper textures. For the background of my poster, I used a texture that is closer to linen. The main elements are textured with something more similar to contruction paper, like someone would use to cut out letters for a physically assembled poster.
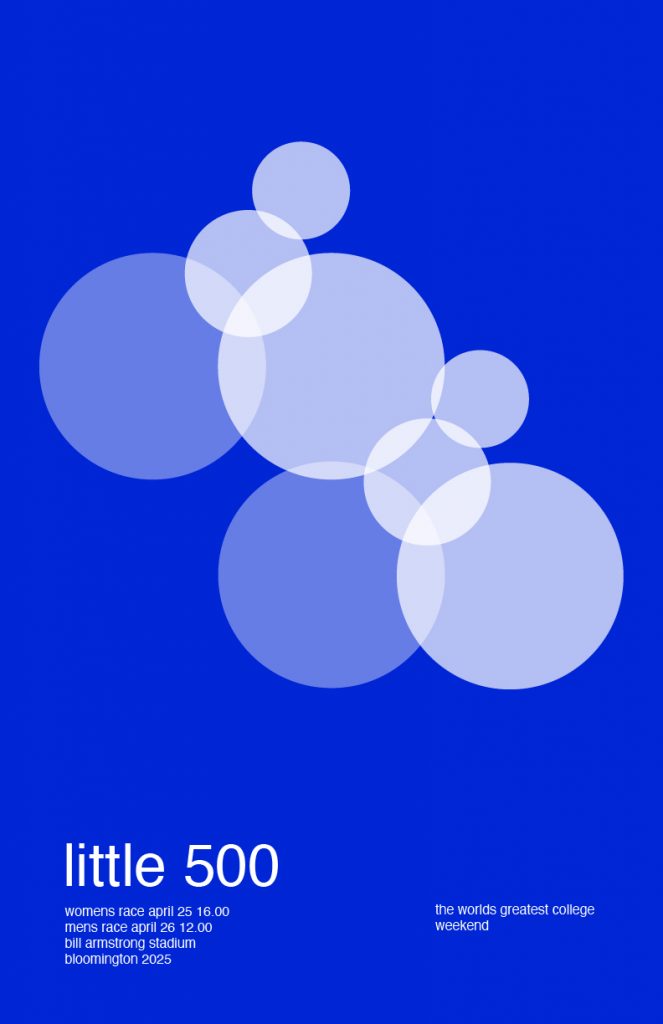
Ultimately, I don’t think my design looks like something that would have come from Mari White. I was greatly inspired by their dynamic lettering and use of lines and abstract shapes, but Mari’s designs tend to be much busier than mine and I use a lot more rounded shapes. Even though I went back and forth between my design and Mari’s as I worked on this project, I think my unfamiliarity with their technique hindered my ability to mimic it, and I got a little carried away with my own ideas as I worked on the poster. I would like to try something similar again, perhaps with a little more focus on colors—especially the way the colors of overlapping elements interact—and using more varied and interesting shapes.