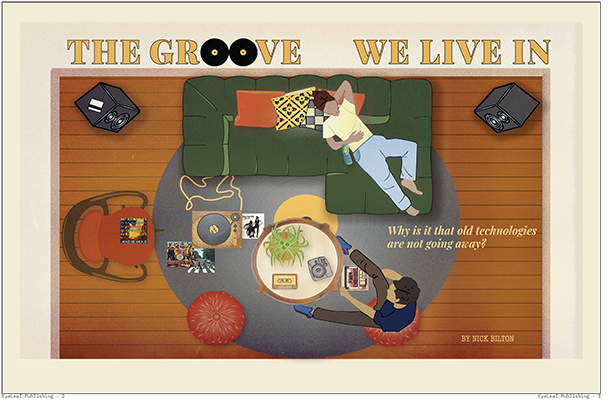
For my Project 3 conceptual magazine, I chose the article OLDTECH by Nick Bilton. I was really drawn to the idea that older technologies like vinyl records, Polaroid cameras, and cassette tapes aren’t just surviving, they’re thriving because of how people still connect emotionally and physically to them. I wanted my illustration to reflect that in a way that felt warm, immersive, and metaphorical. I created a top view living room scene filled with analog tech, showing two people relaxing and engaging with retro formats. Instead of placing the image on a standard magazine page, I framed the entire scene within a rounded, analog-inspired layout that feels like you’re looking into the past through an obsolete interface.
I built the illustration in Illustrator and then used Photoshop to add texture and depth. I layered a soft retro grain over the entire piece, added subtle drop shadows, and applied sprinkled gradients and radial shading to create a warmer, more tactile look, especially around the rug and table. These effects helped the illustration feel more like a printed object rather than something flat or overly digital. I also made sure to include specific visual elements from the story, like vinyl records, a cassette tape, and a vintage camera, which are placed intentionally throughout the space to draw the viewer in.
For the typography, I used a bold retro serif for the headline “The Groove We Live In” and paired it with a softer italic style for the deck and byline. I wanted the typography to support the illustration while still maintaining a clean editorial structure. One of the biggest challenges was making sure the concept felt thoughtful without being too literal. I didn’t want it to just be a room with old objects in it. I wanted it to suggest that these objects still hold meaning and are very much part of the present.
Overall, I’m proud of how this project turned out. I focused not just on aesthetics but on how illustration can carry an idea forward and enhance the message of a story. This was the first time I felt like I was able to combine narrative, design, and visual storytelling in a complete and cohesive way.