
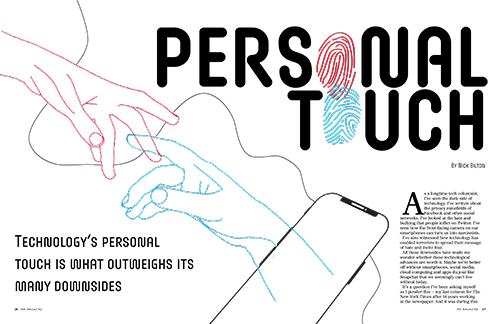
For this project, I chose the Personal Touch story because initially I had the most conceptual sketch ideas for that concept compared to the other two story options. I chose to make my design two hands reaching for each other, with one hand coming in from the left (off the screen), and one hand from the right coming out of the phone. I positioned them this way and made them two different colors to make the differentiation that one hand (red) is a person in real space, reaching for a friend/loved one on an online space (blue). I thought this concept especially worked with the story because the author talks about connecting with his friend who has passed away by looking at his social media often to keep his memory alive. I also included the finger prints in my design because I thought that besides being a literal manifestation of the word “touch”, they also represent two people being connected by touching/holding hands. I also thought that they fit the element of technology throughout the story because many people associate finger prints with unlocking/locking of technology (like a password for your phone, computer, etc). In my second spread page, I included these finger prints in a heart-overlapping shape in the bottom left corner because I thought it was a sweet way to display a connection between two people in an online space, by forming a heart, a shape associated with connection and love. I also included some black lines that curved around my pages as an element to resemble a “string”. For me, this was relevant to my design because in my head I thought of a string connecting two people, no matter how far away they may be, as a non-physical or physical representation of connection and love. I also thought that it was a nice touch to add some dynamic movement to my pages when I had lots of negative white space and I wanted to add some movement as the readers eyes moved across the pages when they were reading. For my headline font, I chose this font because I thought the curviness of the letters mimicked that of the finger prints which were included repeatedly in my design. I also chose red and blue for my colors of the hands/some text in my design because I associated those colors with 3D glasses, which while not explicitly related to the story/concept, I thought was another way to connect to a technological aspect when it came to my color palette.
I enjoyed creating this design because InDesign is one of my favorite Adobe applications to work in and it reminded me of the magazine assignment from Graphic Design I which I had a fun time with. I like messing around with the copy, font, margins and columns to arrange the spreads and doing this assignment makes me want to make more mockups for magazine spreads in the future on my own time.